Today I am going to share how to convert an image from color to black and white. There are some amazing free and for-purchase actions which you can use for B&W conversions, but if you’d like to know how to do it on your own, this tutorial is for you.
Before we start, please note that I am starting the conversion AFTER having done a clean edit on the image.
Step 1: Open an image in PSE’s Full edit mode workspace.

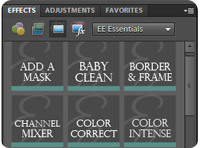
Step 2: Create a Gradient Map adjustment layer. First click on the half black/half white circle, then click on Gradient Map from that drop down menu.
 Step 3: When the Gradient Map menu pops open, choose the black/white button. If you don’t see it click where you see “see note” and choose Default Brushes. You should see it there. Once you’ve chosen the black/white button, click okay.
Step 3: When the Gradient Map menu pops open, choose the black/white button. If you don’t see it click where you see “see note” and choose Default Brushes. You should see it there. Once you’ve chosen the black/white button, click okay.
Special Note: If, when you choose the B&W option, it looks like the below image, just un-check the “Reverse” option and all will be well.
Step 4: Create a Levels adjustment layer by clicking the half black/half white circle (1st) and then Levels (2nd).
Step 5. Tweak the image’s contrast by bringing in the slider on the left just a bit. If you want to brighten it up you can bring in the slider on the right a tad, or move the middle slider towards the left.
Step 6: Create a Contrast adjustment layer (if you’d like more contrast) by clicking the half black/half white circle (you’ve probably “got it” by now, but I’m trying to be thorough 😉 ).
Step 7: Move the contrast slider to the right just a bit, or until the image has the contrast you’d like (don’t over do it).
Step 8: If you’d like your B&W to have a chocolate tint or maybe a vanilla tint, you can add a solid color fill layer to it. Click on the adjustment layer icon, you know which one it is by now, right? The half black/half white circle, right!
Special Note: If you don’t want a tint on your image, just skip to Step 12.
Step 9: Now it’s time to choose your color. Move the slider (1st) up or down to find the shade of color you like. Then, with that screen, click around (2nd) to find the exact color you’d like. Click OK (3rd) to finish. Your image will be completely covered in that color (see next screen print).
Step 10: Set the color layer to Soft Light Blend mode. Click on the Blend mode (1st) drop down (well drops UP 😉 ) and choose Soft Light (2nd).
Step 11: Adjust the opacity of the Color layer to suit your taste. By setting it to soft light you actually added a bit of contrast, so to decrease the amount of contrast in the image, you can go delete the Contrast layer and/or tweak the Levels adjustment (double click on the little double gears image in the layer that says Levels 1.)
Step 12: Make any opacity adjustments to various layers, then flatten and save. If you’re posting the image to your blog or Flickr, please make sure to resize it for the Web and add a watermark. If you do not know how to do that, leave me a comment and I send you links to tutorials that can help you. I use Coffeeshop’s Web resize and Watermark action, but she also has a free Web resize and drop shadow action. If you use that, you still need to add a watermark.
Here is my picture after going through all the steps above:
Here is a side by side comparison of PSE’s BW conversion (make duplicate image, go to Enhance in top menu, then Convert to B&W) and my B&W conversion. Maybe I’m just biased, but I think my conversion has more depth and contrast, more drama. The PSE conversion is too light, too bland and kind of flat.
Hope this was helpful. If you create a B&W using this method, I’d love to see it. Just leave me a comment with the link to where it is posted and I’ll go visit.
I will be showing how to make B&W conversions in my Intermediate PSE workshop, so if you’d like to see these steps played out on your screen (by me), register HERE for one of my online classes.