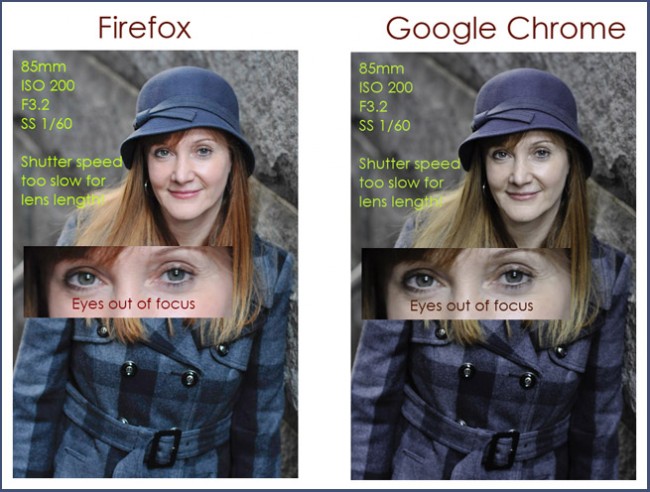
Yesterday I did a post on focus and shared a picture of a photographer friend of mine. On my screen, both in Lightroom and Photoshop Elements, her skin color looked great. No issues. Put that picture in the post and went on down the road.
In the evening I decided to download Google Chrome and give that browser a test run, see if it could lure me away from Firefox. I come over to Everyday Elements to see how the blog and pictures look in it and what a surprise I got! My friend no longer looked healthy and warm, she looked cold and dead. Um….wow! Look at the difference!!
Now, let me stop to tell you that I’m not saying the colors in the Firefox version are perfect but that is because of me, I didn’t take the time to make sure they were just so. I was using that image as an out-of-focus image not one that I was showing as an example for great skintones. 😉 But good golly, it’s a world better than the Chrome version.
Okay, this little discovery sent me on an Internet hunt to find the reason for this and I think I have found it:
Google Chrome is NOT color managed and Firefox IS color managed. Only Firefox, Safari and Apple’s OS x are color managed, Internet Explorer and Google Chrome are not. Well, I think Internet Explorer’s recent version has some version but I’ve read it misses the mark a bit.
What the heck does that mean, color managed?? That means the color preferences you chose when saving your image in an editing program (or perhaps in camera if picture is SOOC) is what everyone else sees online. It reads the profile makes it so. If the image is not saved with a color profile then it defaults to sRGB, which is best for viewing online.
Here is a quote from a good article I found on it:
“What Firefox does best is, besides reading embedded profiles and converting them to my monitor profile (like Safari does), Firefox goes two very intelligent steps further: 1) Firefox “Defaults” untagged color to sRGB (even on a Mac), and 2) Firefox then Converts it to my monitor profile for a theoretical “True-Color” display.”
What can YOU do to ensure that people are seeing the right colors?
- Calibrate your monitor (I use Spyder3 Express)
- Set your color profile to sRGB (see below)
- Check to save the ICC Color Profile when saving your image (see below)
- Use a browser that has color management (listed above)
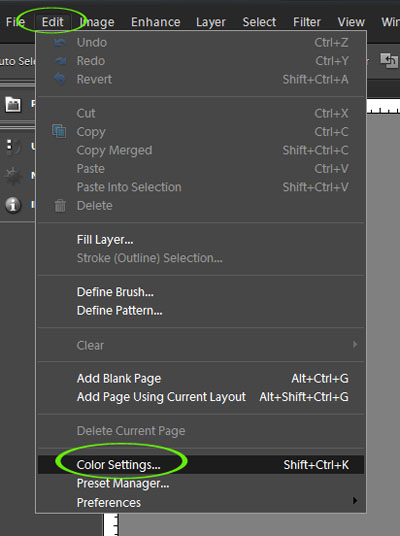
How to set your color profile in Photoshop Elements:
Go to Edit, Color Settings.
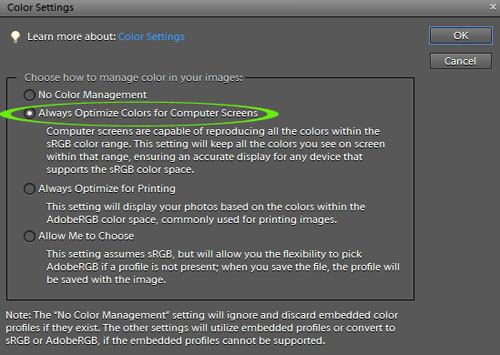
Choose Optimize for Screens, which sets your colors to sRGB. Do not worry and think that now they won’t print well. Most labs (and I think brick and mortar places you might print) ask that your colors be set to sRGB. I believe it is only home printers that might need the Adobe RGB.
When you are saving it, make sure the ICC profile is checked. This just embeds a color tag in your image file and allows other programs to see what color standards you used for the image.
Curious about this and want to read more about it? There is an interesting discussion about it at Google’s Help forum. I did find one article showing you can enable color management and I followed his steps to the T and it did not work. But, if you find out something, please let me know so I can share it with other people who are seeing dead people in pictures. 😉
Wondering if the colors you are seeing are way off from what they should be? There is a little test you can do at the article I quoted above.
If you are a photographer and use online galleries for customer previews, you need to tell clients to only view them in Firefox, Safari or Apple’s OS x.
Are you using Google Chrome and the colors look great? Not sure why that would be, but hey, I’m glad for you! If your monitor is not calibrated, Chrome may actually improve what you are seeing. My sister’s monitor colors are horribly off, way too red/magenta and I am bet colors would look better for her on Chrome.
Lest you think I’m “full of it” just follow the links I shared. I promise you I’m not the one claiming Chrome does not have color management, I am just repeating what I’ve learned via a ton of searches.











I guess that’s one more reason I love firefox but I need to do a better job of checking those settings when I save…just one more step.
I am really glad you wrote about this! I use google chrome because it’s just so much faster than firefox – but I have noticed that my colors always look off to ME whenever I look at my blog – it stinks that google chrome isn’t color managed :/ Thank you for bringing this to everyone’s attention because I know I was SO frustrated every time I looked at my blog. Guess it’s back to the slow ole Firefox! 🙂
Great find and tips! (I use Firefox) If it is one thing I have learned in editing photos – color management is absolutely something that is critical to the final output – whether on-line or printed. When folks ask me for editing tips I always tell them to look at their monitor settings. Choose the standard sRGB, lower the brightness to 50-60% and their prints will look better. Get a color management tool – like Spyder, and they’ll get even better results. You have to use the same crayola box across the mediums or what you see won’t necessarily be what you or others get!
Oh oh I’m using chrome. 🙁 and Photoshop cs5
I’m going to see more about it. Is really interested. But I have dudes because many times I see great color in my screen but when I print (not at home) I don’t like colors 🙁
I have been a faithful user of Chrome for about 3 years, and have never thought of this. I might have to give Firefox a try. I’ve heard it has lots of problems though? I don’t know. I do know I can not even navigate IE anymore after being on Chrome for so long!
Thanks for all the info!
Wow so complicated! Where on that web page was that test you tried to link to? The website is so jam packed and hard to read that I couldn’t find the test. (And I use Chrome as my main browser so I’d like to try it out!)
I’d be curious how (and if) this is affected by the option to “Save for Web & Devices” in Photoshop.
Amanda, thank you so much for this! Such important information for those who use online galleries for client proofing, etc. and even just photo sharing websites! This is invaluable to photographers! I use Chrome for many things, but not usually anything photography related. I’m an IE girl, but I may strongly consider Firefox now that I know what a difference it can make.
Also, I use the Spyder 3 Express for screen calibration and I think it works great. I know there are more expensive calibration systems out there, but everything I’ve printed is true to on-screen. It can’t be stressed enough how important calibrating is.
SO… what’s the procedure for changing from Chrome to Firefox???
Awesome, info Amanada! That could explain why when I email photos to my friends they look terrible as an attachment but looked fine in PSE. Thank you! I’m going to figure out how to switch to Firefox and recommend it to anyone (I’m not a professional but once in a while get lucky and get one good enough to share. ) I’m emailing a pic to.
~ingrid
OMG-I had no idea! I will be going to Firefox and also following the steps you outlined. I have heard about color calibration-even using some peripheral on your computer to calibrate monitors but I didn’t think I was ready for that yet-I may be now though.. thanks for the info!
Wow, that is shocking! I personally use Chrome (and love it so much more than Firefox!), but hadn’t realized the color difference…. I’m not going to switch because of it, but it is nice to remember.
Hmm…. I decided to run a test myself, and I compared my blog with Firefox and Chrome. The interesting thing is that if the colors are better on one of them (it was barely noticeable) It was Chrome! Might it have anything to do with your montior?
I did the same thing– when really looking closely (and I used the same example picture as in the post), I *think* there might be just a tad more pink to her face in the Chrome version. I’m on a MacBook Pro if that makes a difference. I’m an avid Chrome user as well.
And unfortunately, when others see my images online, I don’t have control over what browser they use or how their monitor is calibrated.
Thanks for this post Amanda. I had uploaded an image with a light pink/blush background via IE to flickr and, sure enough, the background has no color. Viewed via Firefox and it looks just like my monitor.
When I sign on to blogger on IE, I can comment on only a few blogs, as Blogger doesn’t recognize me. If I log on to blogger via Firefox, I can comment on any blog post. So I’ve moved on over to FF!
Thanks Amanda! I love that you are so forth coming with endless tutorials and information for us!! You are amazing!! Hugs from Conroe, TX
I love Google Chrome, but you just convinced me to try Firefox again. I didn’t notice any difference to the colours of images, however I did see a big improvement in sharpness (for both images and text!). I think I’m converted! I’ll also check that I’m following your tips with colour settings.
I recently bought a new monitor that is 100% sRGB (Asus PA248) & not wide gamut. I was hoping to simplify the colour process because its big & confusing. I also purchased a spyder4 calibrator. It dulled my screen brightness a lot. For the first time in years I tried printing a few images and was disappointed that they weren’t as bright as I had hoped. The advice at the print store was ‘over sharpen and over brighten for print’. That just did my head in. I use a Canon 6d, shoot in raw, use Lightroom and Photoshop and yet I couldn’t get a great print. That also meant extra work in editing and file space. Talk about disappointment. This whole colour management thing does my head in.
Thank you! Exactly what I was looking for! 🙂